Breadcrumbs to improve SEO and user experience
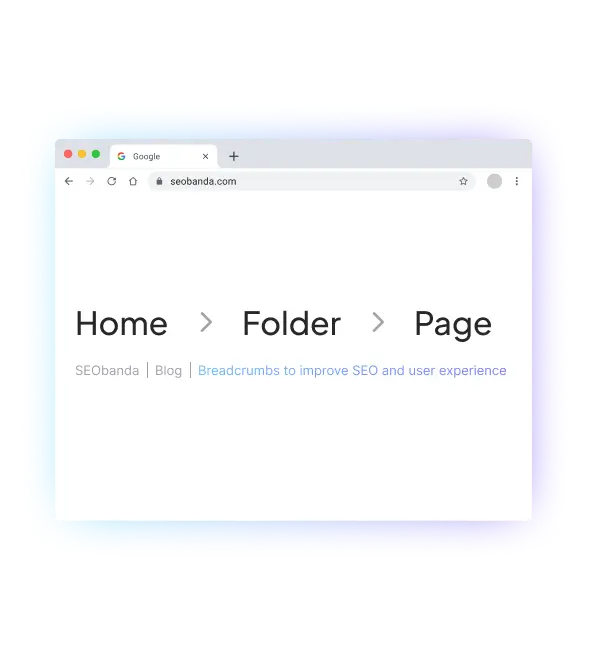
Breadcrumbs are a navigation element on a web page that helps users understand their location on the site and makes it easier to return to previous sections. They got their name from the fairy tale about Hansel and Gretel, where the main characters left a trail of breadcrumbs behind them so as not to get lost. Breadcrumbs perform the same function on your website, they will not let you get lost.





Types of website breadcrumbs
Hierarchical breadcrumbs
This type of breadcrumbs shows the hierarchical structure of the site, displaying the path from the main page to the current page. They are especially useful for sites with a deep structure, such as online stores or information portals.
Example: Home > Category > Subcategory > Current page.
Advantages:
- Clearly shows users their location on the site.
- Helps to quickly return to previous sections.
- Improves the indexing of the site by search engines.
Disadvantages:
- Less effective for websites with a flat structure where there is no clear hierarchy.
Attribute breadcrumbs
This type of breadcrumb shows attributes or properties that users use to filter or search for products or content. They are often used in online stores to display selected filters.
Example: Home > Category > Price: low to high > Brand: Apple
Benefits:
- Allows users to easily change filters and see other options.
- Shows the context of the user’s choices, making it easier to navigate.
Disadvantages:
- Can be difficult to implement on sites with many different attributes.
Historical breadcrumbs
This type of breadcrumbs displays the sequence of pages visited by a user. They can be useful on sites with unpredictable navigation where users can move in different directions.
Example: Home > Previous page > Current page.
Benefits:
- Displays the user’s path, which helps to easily return to previous pages.
- Useful for sites with multi-level navigation or complex paths.
Disadvantages:
- Can create long and complex chains, which reduces usability.
- Less informative for search engines because they do not show a clear site structure.


Advantages of breadcrumbs on a website

Breadcrumbs help website navigation, which brings numerous benefits to both users and website owners. Let’s take a look at the main advantages of breadcrumbs.
Improving UX design
Website breadcrumbs help users navigate a website easily by showing their location and allowing them to quickly return to previous sections. This greatly improves the user experience and makes the site more user-friendly.
UX benefits:
- Reduced number of clicks to reach the desired page.
- Intuitive navigation.
- It’s easier for users to find the right page and make a conversion action (buy, order, read, leave a request).
Reduced bounce rate
Breadcrumbs help users find the information they need faster, which reduces the likelihood that they will leave the site due to the complexity of navigation. This helps to reduce the bounce rate.
Benefits for bounce rate:
- Users can quickly find other relevant sections of the site.
- Increase the overall duration of user sessions.
Improving SEO
Breadcrumbs improve the internal linking of your site, which contributes to better indexing of pages by search engines. They can also appear in search results, which further improves your site’s visibility.
Benefits for SEO:
- Search engines have a better understanding of the site structure.
- Improved internal linking, which contributes to better page rankings.
Improving the effectiveness of content
Breadcrumbs help users quickly find the content they need, which increases its effectiveness and reduces the time it takes to find the information they need.
Benefits for content:
- Users find relevant content quickly.
- Increase in page views and time spent on the site.
Improve mobile optimization
Breadcrumbs are especially useful for mobile users because they save screen space and make it easier to navigate on small displays. This helps to create a responsive design and make your website user-friendly for any device.
Benefits for mobile devices:
- Easier navigation on small screens.
- Reducing the number of scrolls and clicks to reach the desired information.

Increase visibility
for your business: SEO solution for growth!


How to add breadcrumbs to your website
- Use a CMS: Most popular CMSs such as WordPress, Joomla, or Drupal have plugins or modules for adding breadcrumbs. For example, for WordPress, you can use the Yoast SEO plugin, which has a built-in breadcrumb feature.
- JavaScript code: You can create breadcrumbs with JavaScript using libraries and frameworks like React or Vue.js.
- Using microdata: Adding Schema.org micro-markup to your breadcrumbs improves search engine understanding of their structure and may result in your breadcrumbs appearing in search results.


When should breadcrumbs be used?
- Large and complex websites: If your site has a multi-level structure (for example, an online store or information portals), breadcrumbs will help users navigate.
- Websites with a large number of categories: For sites with numerous categories and subcategories, where it is important to show how the user got to a particular page.
- Improving SEO: Breadcrumbs help search engines to better understand the structure of the site, which can positively affect indexing and visibility. Therefore, if you want to improve SEO on your website, adding breadcrumbs can help with this.
- Topic or category sites: On sites that contain articles or content categorized by category, breadcrumbs can help visualize the structure of the content.

Increase visibility
for your business: SEO solution for growth!


When not to use breadcrumbs?
- Single-page websites: obviously, breadcrumbs are not needed on landing pages because the site structure is too simple.
- Websites with a flat structure: if your site has a flat and simple structure without multi-level categories, breadcrumbs in the design may be unnecessary.
- Small business websites: for small websites or blogs with a limited number of pages, breadcrumbs are not always relevant.


Conclusion
Breadcrumbs show the path on the website to a specific page. There are 3 types of website breadcrumbs: Hierarchical, attribute, and historical. If your site has many levels or categories, breadcrumbs may be necessary to improve navigation and SEO performance.
If you want to improve the indexing of your website and make it easier to navigate, you need to use one of the breadcrumb implementation options. Use special plugins if your site is built on a CMS, write breadcrumbs using JavaScript or Schema.org micro-markup.
You may also like it

Brand identity: The key to brand recognition and SEO success
Every product has its own unique feature that sets it apart from other brands. It could be a special font, a unique mascot, or an interesting logo with the right...

What is a dynamic URL and its impact on SEO
A dynamic URL (Uniform Resource Locator) is a web address that changes depending on the user's request or specific parameters. It differs from a static

Press releases as an important part of your SEO strategy: Brand Push Services
SEO is the best promotion on the Internet that helps attract more potential clients and improve your market position. The use of press releases is an important SEO...












