Stages of website development: How to create a website
Creating a website is a rather long and responsible process. In the 21st century, any successful business must be visible on the Internet, so a website is the face of the company on the World Wide Web. Let’s define all the stages of website development and find out the peculiarities and tips for each of them.



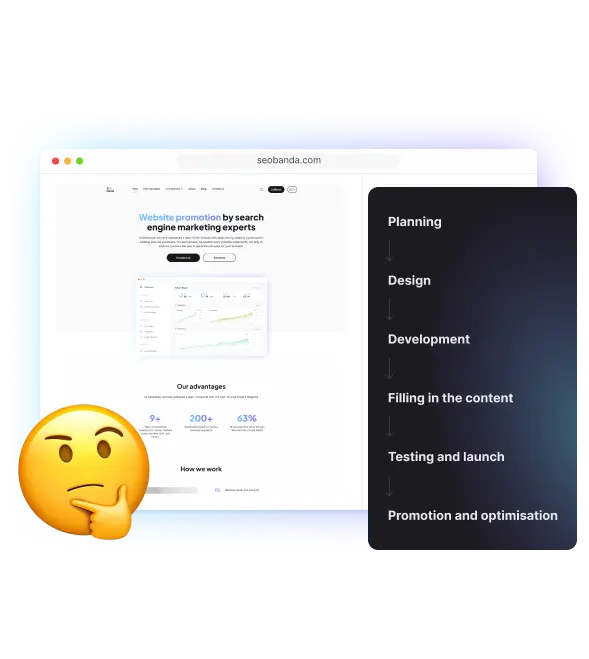
Website development steps
Planning
- Before creating a website, you need to define the main goals (for example, sales, information, entertainment). There are many types of websites, and you need to choose the one that meets your needs. This is necessary because you will build further stages based on this.
- Analyze and determine who your target audience is. For example, if you sell medicines, your target audience is the elderly, so you need to make the font and images on your website larger.
- Study competitors’ websites, understand their strengths and weaknesses. Based on the analysis of competitors, you can learn something for yourself and stand out from the competition.
- Determine whether you need integrations into your website. Some websites require the implementation of CRM, payment systems, or chatbots.
Design
- Create a sitemap to identify the main sections and subsections. Also, develop a navigation that will be clear to users. This is necessary so that people can easily and quickly find the information they need. This reduces bounce rates and increases conversions.
- Create a prototype for the main pages, they help to visualize the arrangement of elements and functionality without design details.
- Develop the graphic design of the website, including the color scheme, fonts, logo, and other style elements. It is important to provide an intuitive interface, as people are used to simple things.
Development
- Choose a platform for website development (for example, WordPress, Shopify, Joomla).
- Develop the visible part of the website, including HTML, CSS, and JavaScript (frontend).
- Develop the server side of the website, including databases, server logic, and integrations (backend).
- Test the site on different devices (responsive design is very important for search engines) to check the correct loading and proper operation of the site.
- Fix any errors and optimize website performance. It is important that pages load quickly and people do not wait to see the desired content.
Filling in the content
- Create content for the main pages (Home, About Us, Products/Services, Contacts). When creating texts, use relevant keywords and user interests. You should also use visual content (images, videos, infographics) to improve the result.
- Conduct keyword research and optimize your content for search engines. To do this, create unique and relevant titles, meta tags, and URLs for each page. You should also optimize images, write ALT texts, and implement other SEO elements.
- Check the correctness of content displayed on different devices.
Testing and launch
- Conduct the final comprehensive testing of functionality, usability, and compatibility. It is necessary that the website works correctly and meets the expectations of users. Also check the correctness of all forms, integrations, and payment systems.
- Transfer the website to a live server, set up a domain name and SSL certificate for a secure connection.
- Track your website’s performance with analytical tools such as Google Analytics 4. Also, regularly update the content, fix bugs, and perform maintenance.
Promotion and optimisation
- Develop a strategy for further promotion of your website on the Internet (SEO, PPC, social media, email marketing). It is advisable to use different channels to drive traffic and increase conversions to reach different types of people and find your target customers.
- Analyze user behavior on the website using analytical tools, make changes to the marketing strategy and increase the effectiveness of advertising and the website.

Increase visibility
for your business: SEO solution for growth!


Common mistakes in website development and how to avoid them

Lack of clear goals
- The problem: Many websites are created without a clear understanding of their main purpose and target audience. In this case, the site structure and functionality are created during the development process and may require a lot of subsequent adjustments.
- Solution: Before starting development, define the main goals of the site and its target audience. Create a detailed plan that includes the site structure, necessary functions, and content.
Lack of competitor analysis
- The problem: Some business owners don’t want to be like their competitors, so they believe that competitor analysis is not necessary. But on the contrary, by analyzing competitors, you can understand their strengths and weaknesses and create a unique website.
- Solution: Study your competitors’ websites to understand their strengths and weaknesses. Use this information to improve your own website.
Difficult navigation
- The problem: Unclear or complicated navigation can confuse users and make them leave the site. Recently, many websites have been created with a focus on visuals only. On such sites, nothing is clear and it is very difficult to find the necessary information.
- Solution: Create simple and intuitive navigation so that anyone can find the information they need. Use a clear menu, logical page structure, and search function.
Slow page loading
- The problem: Users don’t like to wait, and slow page loads can lead to high bounce rates.
- Solution: Optimize images, use caching, and minimize the use of scripts to speed up page loading.
Poor quality of content
- The problem: Using content that is not unique and useful can lead to copyright issues and negatively affect SEO.
- Solution: Create unique and valuable content that meets the needs of your audience. Use your own images and texts.
Lack of responsive design
- The problem: A large number of users access websites from mobile devices. Lack of responsive design can lead to incorrect website operation on phones and negative user reactions.
- Solution: Ensure that your website is displayed correctly on all types of devices. Use a responsive design that automatically adjusts to different screen sizes.
Technical errors
- Problem: 404 errors, lack of canonical, broken links and other technical errors negatively affect SEO and the site will take longer to grow in search results.
- Solution: Regularly do a technical audit of the site to identify and fix all errors.

Increase visibility
for your business: SEO solution for growth!


Conclusion
Every website is created gradually, starting with an idea and ending with promotion and analysis. At each website building steps, problems may arise that need to be taken into account and corrected in time. If you want your website to be created with high quality and to be promoted on the Internet, contact SEObanda to develop a website for your business.
You may also like it

Brand identity: The key to brand recognition and SEO success
Every product has its own unique feature that sets it apart from other brands. It could be a special font, a unique mascot, or an interesting logo with the right...

What is a dynamic URL and its impact on SEO
A dynamic URL (Uniform Resource Locator) is a web address that changes depending on the user's request or specific parameters. It differs from a static