Хлібні крихти для покращення SEO та зручності користувачів
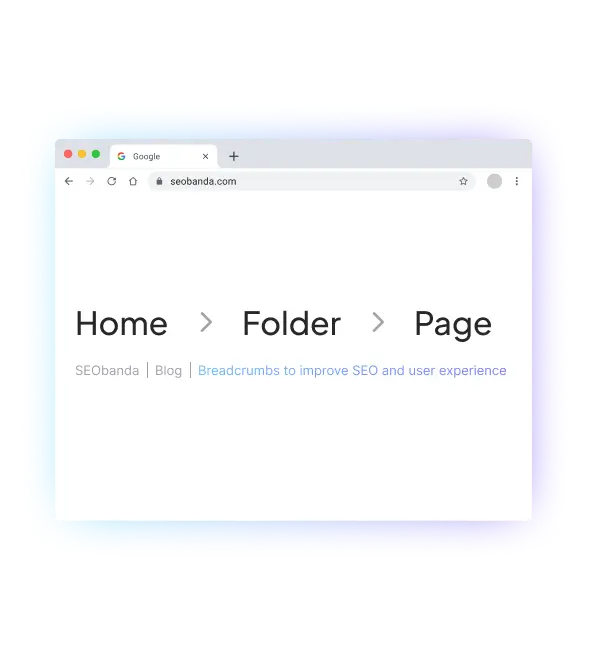
Хлібні крихти (breadcrumb navigation) — це елемент навігації на веб-сторінці, який допомагає користувачам зрозуміти своє місцезнаходження на сайті та полегшує повернення до попередніх розділів. Вони отримали свою назву від казки про Гензеля і Гретель, де головні герої залишали за собою слід хлібних крихт, щоб не загубитися. Такі самі функції виконують хлібні крихти на сайті, вони не дадуть вам заплутатись.





Типи хлібних крихт
Ієрархічні хлібні крихти
Цей тип хлібних крихт показує ієрархічну структуру сайту, відображаючи шлях від головної сторінки до поточної. Вони особливо корисні для сайтів з глибокою структурою, таких як інтернет-магазини або інформаційні портали.
Приклад: Головна > Категорія > Підкатегорія > Поточна сторінка
Переваги:
- Чітко показує користувачам їх місцезнаходження на сайті.
- Допомагає швидко повернутись до попередніх розділів.
- Покращує індексацію сайту пошуковими системами.
Недоліки:
- Менш ефективні для сайтів з плоскою структурою, де немає чіткої ієрархії.
Атрибутивні хлібні крихти
Цей тип хлібних крихт показує атрибути або властивості, за якими користувачі фільтрують або шукають товари чи контент. Вони часто використовуються в інтернет-магазинах для відображення обраних фільтрів.
Приклад: Головна > Категорія > Ціна: від низької до високої > Бренд: Apple
Переваги:
- Дозволяє користувачам легко змінювати фільтри та бачити інші варіанти.
- Показує контекст вибору користувача, що полегшує навігацію.
Недоліки:
- Може бути складним у реалізації на сайтах з багатьма різними атрибутами.
Історичні хлібні крихти
Цей тип хлібних крихт відображає послідовність відвідування сторінок користувачем. Вони можуть бути корисні на сайтах з непередбачуваною навігацією, де користувачі можуть пересуватися у різних напрямках.
Приклад: Головна > Попередня сторінка > Поточна сторінка
Переваги:
- Відображає шлях користувача, що допомагає легко повернутись до попередніх сторінок.
- Корисні для сайтів з багаторівневою навігацією або складними шляхами.
Недоліки:
- Може створювати довгі та складні ланцюги, що знижує зручність використання.
- Менш інформативні для пошукових систем, оскільки не показують чітку структуру сайту.


Переваги хлібних крихт

Хлібні крихти допомагають навігації на веб-сайті, що приносить численні переваги як для користувачів, так і для власників сайтів. Розглянемо основні переваги хлібних крихт.
Покращення UX дизайну
Хлібні крихти допомагають користувачам легко орієнтуватися на веб-сайті, показуючи їхнє місцезнаходження та надаючи можливість швидко повернутися до попередніх розділів. Це значно покращує враження користувачів і робить сайт більш зручним у використанні.
Переваги для UX:
- Зменшення кількості кліків для досягнення потрібної сторінки.
- Інтуїтивно зрозуміла навігація.
- Користувачам простіше знайти потрібну сторінку і зробити конверсійну дію (купити, замовити, прочитати, залишити заяву).
Зниження показника відмов (bounce rate)
Хлібні крихти допомагають користувачам знайти необхідну інформацію швидше, що зменшує ймовірність того, що вони покинуть сайт через складність навігації. Це сприяє зниженню показника відмов.
Переваги для показника відмов:
- Користувачі можуть швидко знайти інші релевантні розділи сайту.
- Підвищення загальної тривалості сеансів користувачів.
Покращення SEO
Хлібні крихти покращують внутрішню перелінковку сайту, що сприяє кращій індексації сторінок пошуковими системами. Вони також можуть відображатися у результатах пошуку, що додатково покращує видимість вашого сайту.
Переваги для SEO:
- Пошукові системи краще розуміють структуру сайту.
- Покращення внутрішньої перелінковки, що сприяє кращому ранжуванню сторінок.
Підвищення ефективності контенту
Хлібні крихти допомагають користувачам швидко знайти потрібний контент, що підвищує його ефективність і знижує час на пошук необхідної інформації.
Переваги для контенту:
- Користувачі швидко знаходять релевантний контент.
- Збільшення переглядів сторінок і часу, проведеного на сайті.
Покращення мобільної оптимізації
Хлібні крихти особливо корисні для мобільних користувачів, оскільки вони дозволяють економити простір на екрані та полегшують навігацію на невеликих дисплеях. Це допомагає створити адаптивний дизайн та зробити сайт зручним для будь-яких пристроїв.
Переваги для мобільних пристроїв:
- Полегшення навігації на маленьких екранах.
- Зменшення кількості прокручувань та кліків для досягнення потрібної інформації.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Як додати хлібні крихти на сайт
- Використання CMS: Більшість популярних CMS, таких як WordPress, Joomla або Drupal, мають плагіни або модулі для додавання хлібних крихт. Наприклад, для WordPress можна використовувати плагін Yoast SEO, який має вбудовану функцію хлібних крихт.
- Код на JavaScript: Ви можете створити хлібні крихти за допомогою JavaScript, використовуючи бібліотеки та фреймворки, такі як React або Vue.js.
- Використання мікророзмітки: Додавання мікророзмітки Schema.org для хлібних крихт покращує розуміння їх структури пошуковими системами і може призвести до відображення хлібних крихт у результатах пошуку.


Коли слід використовувати хлібні крихти?
- Великі та складні сайти: Якщо ваш сайт має багаторівневу структуру (наприклад, інтернет-магазин або інформаційні портали), хлібні крихти допоможуть користувачам орієнтуватись.
- Сайти з великою кількістю категорій: Для сайтів з численними категоріями та підкатегоріями, де важливо показати, як користувач потрапив на певну сторінку.
- Покращення SEO: хлібні крихти допомагають пошуковим системам краще розуміти структуру сайту, що може позитивно вплинути на індексацію та видимість. Тому, якщо ви хочете покращити SEO на сайті, додавання хлібних крихт може допомогти в цьому.
- Тематичні або категорійні сайти: на сайтах, що містять статті або контент, розподілений за категоріями, хлібні крихти можуть допомогти у візуалізації структури контенту.

Підвищте видимість вашого бізнесу:
SEO-рішення для росту!


Коли не використовувати хлібні крихти?
- Односторінкові сайти: очевидно, що на лендінгах хлібні крихти не потрібні, адже структура сайту занадто проста.
- Сайти з плоскою структурою: якщо ваш сайт має плоску і просту структуру без багаторівневих категорій, хлібні крихти в дизайні можуть бути зайвими.
- Невеликі бізнес-сайти: для малих сайтів або блогів, де кількість сторінок обмежена, хлібні крихти не завжди актуальні.


Висновок
Хлібні крихти показують шлях на сайті до конкретної сторінки. Існує 3 види хлібних крихт: Ієрархічні, атрибутні та історичні. Якщо на вашому сайті багато рівнів або категорій, хлібні крихти можуть бути необхідними для покращення навігації та SEO показників.
Якщо ви хочете покращити індексацію вашого сайту та полегшити навігацію на ньому, вам необхідно скористатись одним із варіантів впровадження хлібних крихт. Використовувати спеціальні плагіни, якщо ваш сайт створений на CMS, прописати крихти за допомогою JavaScript або мікророзмітки Schema.org.
Вам також може сподобатися

Айдентика: ключ до впізнаваності бренду та успіху в SEO
У будь-якого продукту є своя унікальна риса, яка підкреслює різницю між іншими брендами. Це може бути особливий шрифт, унікальний маскот, або цікавий логотип з...

Що таке динамічна URL-адреса та її вплив на SEO
Динамічний URL (Uniform Resource Locator) — це веб-адреса, яка змінюється залежно від запиту користувача або специфічних параметрів. Відрізняється від

Що таке e-commerce: Визначення, типи та переваги
Електронна комерція (e-commerce) – це процес купівлі та продажу товарів або послуг через інтернет. Вона включає всі види комерційних транзакцій, що здійснюються...












