ALT attribute: Meaning and usage
Let’s imagine a situation when you visit a website, but instead of beautiful and informative images, you see gray and empty squares. You feel annoyed and disappointed, don’t you? And the text isn’t that interesting anymore? If you know this feeling and don’t want anyone to feel it when they visit your website, you can use alt text. You’ll find out what it is and what it is for below.



Definition of the ALT attribute
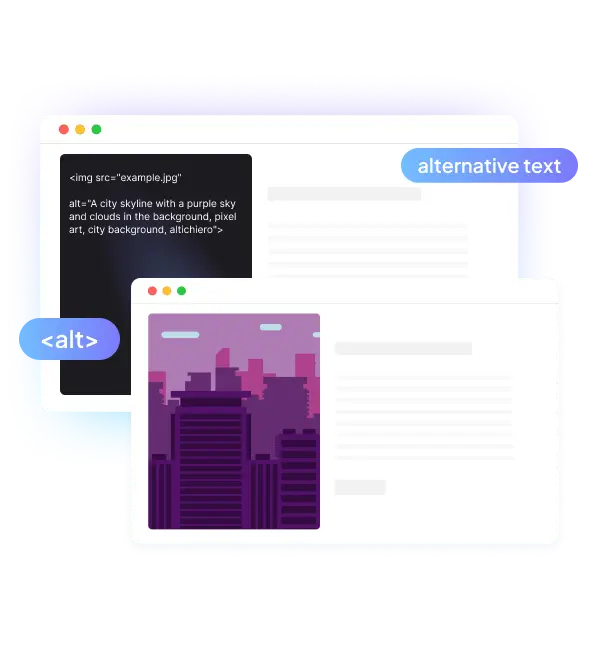
ALT (short for “alternative text”) is an attribute of the HTML <img> tag that is used to describe an image in text. The name itself reflects the essence of this attribute, namely the alternative nature of the image itself. In cases when multimedia content isn’t displayed on the site due to technical or human errors, you need to give readers an opportunity to understand what exactly should be in the image, especially when it comes to tables or diagrams.


Purpose of the ALT attribute

It’s important to understand that alt text isn’t a caption or comment to an image, but rather its most accurate description for better understanding. That’s why you shouldn’t write additional information in the attribute, but rather create a text equivalent of the image if possible.
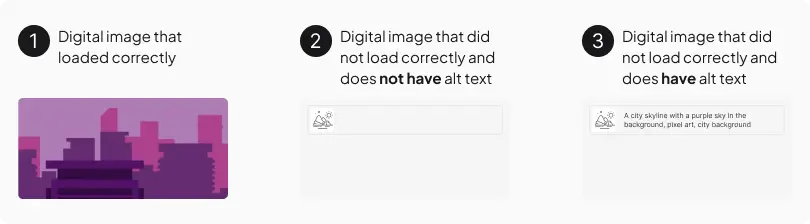
The written alt text improves the user experience and makes your site more accessible and convenient for different people with different abilities. When images don’t load due to a bad internet connection or server errors, a short description helps users understand what the visual elements of the content were supposed to be.
Proper use of the alt attribute is an important part of web accessibility and website optimization. It provides equal access to information for all users and helps search engines to better understand the content of the page. Therefore, always add meaningful alternative text to images on your website.


The influence of the ALT attribute on SEO
Many people underestimate alternative text as one of the factors of SEO promotion. However, it has stood the test of time and remained the factor that search engines pay attention to when indexing and ranking pages for relevance.
Indexing images
Alt text plays an important role in search engine optimization of images as well, since search engines cannot view the image, they need to analyze the text to understand the relevance of the image to the content on the page. This allows them to index the image more accurately and show it in search results for relevant queries.
Ranking in image search
When you’re looking for information on a particular query, sometimes it’s better to look at a relevant infographic than to read a large text and understand its meaning. Therefore, a well-written alt that contains keywords helps search engines to rank images better and, accordingly, increases the likelihood of it appearing as a result of user queries.
Page relevance
In addition to directly affecting the indexing and ranking of images, alt text also indirectly affects the overall relevance of the page. Search engines consider alt text as a part of the page content and use it to understand its subject matter.


How do I add alt text to images on my website?
Adding alt text to images on a web page is a simple but important step to improve website accessibility and optimization. There are two ways to do this.
HTML markup

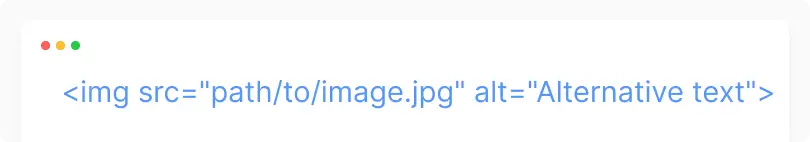
In HTML, alt text is added directly to the <img> tag using the alt attribute. Basic syntax:
<img src=”path/to/image.jpg” alt=”Alternative text”>
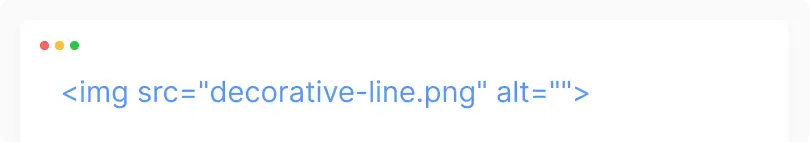
If the image is purely decorative and does not carry any meaning, you can leave the alt value empty, but you still need to include the attribute:
<img src=”decorative-line.png” alt=””>

Content management systems (CMS)

Most modern CMSs, such as WordPress, provide a convenient interface for adding alt text to images without having to work with HTML code directly.
For example, when uploading an image to a media library, WordPress has a separate field called “Alt text” where you can enter a description of the image. This text is automatically added to the alt attribute when you insert the image into a post or page.

Increase visibility
for your business: SEO solution for growth!


Recommendations for using the ALT attribute
To make the most of alternative text for images, it’s important to follow certain rules and guidelines. This will help you create meaningful descriptions that will be useful for both users and search engines. Let’s take a look at the main tips for writing alt text.
Brevity is the key to success
You need to make alt text as concise and to the point as possible. It shouldn’t be a long essay that describes every detail of the image to perfection. The optimal length is no more than 5-7 words or 125 characters. Such a concise description will be easily perceived by users and better processed by search robots.
Use keywords wisely
Including relevant keywords in alt text can help an image rank better in search for relevant queries. However, it is very important to do this naturally and organically. For example, instead of just keywords, use LSI phrases that are synonymous and reach a wider audience. Also, an excessive accumulation of key phrases can be considered spam and lead to negative consequences.
Uniqueness and content
Creating unique alt text for each image on the site is encouraged by search engines. Avoid simply copying the same description for different images, even if they are similar in content. The more individualized and meaningful the alt text is, the better it will be accepted by users and Google.
Consideration of the context
When creating alt text, you should always take into account the context in which the image is located. If the image complements the information content and its meaning is already described in the surrounding text, you can use a shorter and simpler alt.
Keep in mind the functional elements
If the image serves not only an illustrative but also a functional role (for example, it is part of a link or button), make sure that the alt text clearly describes the purpose of this element. This is especially important for users who rely on assistive technologies such as screen readers.
Spell check and optimization
After writing alt text, be sure to check it for spelling or grammatical errors. Although the alt text is not displayed directly on the page, it is still a part of your website’s content and should be of high quality and competent.
Therefore, writing effective alt text is a balance between brevity, content, and optimization. By paying enough attention to this important attribute, you can make your website more accessible, understandable, and attractive to all categories of users. And this, in turn, will have a positive impact on its ranking in search engines and overall effectiveness.

Increase visibility
for your business: SEO solution for growth!


Need help
If you want to make your website, especially multimedia content, more visible to users and attract organic traffic, you can contact our specialists who will help you write meaningful and short alt text for your images.
You may also like it

Brand identity: The key to brand recognition and SEO success
Every product has its own unique feature that sets it apart from other brands. It could be a special font, a unique mascot, or an interesting logo with the right...

What is a dynamic URL and its impact on SEO
A dynamic URL (Uniform Resource Locator) is a web address that changes depending on the user's request or specific parameters. It differs from a static

Press releases as an important part of your SEO strategy: Brand Push Services
SEO is the best promotion on the Internet that helps attract more potential clients and improve your market position. The use of press releases is an important SEO...












