Важливість вибору шрифту в дизайні інтерфейсів
У цій статті ми seobanda хочемо допомогти вам вибрати правильний шрифт, але перш за все хочемо поділитись секретами успішної графіки.





Типографіка в дизайні
- Типографіка — найпростіша форма інтерфейсу користувача, яка існує.
- Шрифти – це інструменти для передачі повідомлення.
Поєднуючи їх із вагою, контрастністю та іншими сімействами шрифтів, ви отримуєте так звану візуальну ієрархію.
Існує так багато шрифтів на вибір, що часто здається непосильним завданням вирішити, які з них підходять для вашого проекту.
Одним із надійних способів зіпсувати дизайн є використання занадто великої кількості шрифтів. Як правило, дотримуючись одного або двох продумано поєднаних стилів, ви отримаєте найбільш згуртовані та професійно виглядаючі результати.
Що розрізняє type font та font? Які існують інструменти та критерії вибору та творчого використання шрифтів? Що таке Гугл фонт і в чому його перевага? Давайте розглянемо визначення та правила, щоб відкрити секрети успішної графіки для веб-сторінок та інших проектів.


Історія походження шрифтів. Як свинцеві блоки стали символами стилю

Символи можуть бути представлені у багатьох варіантах форми, залишаючись при цьому впізнаваними. Ці варіанти форми характеризуються особливим стилем і відповідають тому, що зараз називається англійським терміном font, але який спочатку був визначений французькою мовою як «fonte», від латинського дієслова «fundere»(лити).
Причина такого походження незабаром з’ясовується: друкарські символи колись насправді були свинцевими блоками з рельєфними літерами, які, злиті разом, утворювали окремі слова. Таким чином слово «шрифт»(font), яке, можливо, багато хто вважає, народилося разом із цифровими технологіями, бере свій початок у 16 столітті.
Таким чином, шрифт це певний стиль, який використовується для представлення символів алфавіту.


Важливість шрифтів
Шрифти є візуальною формою слів, які ми використовуємо, і можуть кардинально змінити їх значення або, принаймні, сприйняття читачем.
Шрифт, як і будь-який графічний елемент, передає повідомлення, викликає емоції, пестить погляд і направляє його. На основі вибраного шрифту ми можемо заінтригувати, заманити, встановити емпатичний контакт назвою товару на упаковці.
Вибір шрифту може виявитися важливим для досягнення таких результатів:
- Читабельність або розбірливість повідомлення.
- Позитивне сприйняття повідомлення
- Запам’ятовування повідомлення



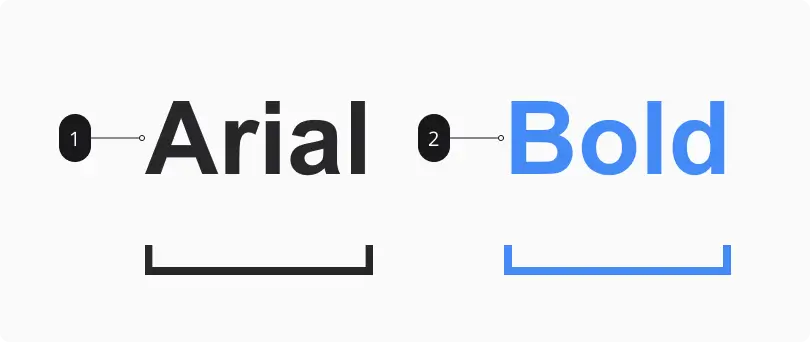
Шрифт і його сімейства: type font та typeface
- Typeface відноситься до групи символів, літер і цифр, які мають однаковий дизайн.
- Наприклад: Garamond, Times і Arial.
- Font – це певний стиль гарнітури із встановленою шириною, розміром і вагою.
- Наприклад: Arial це typeface; 12pt Arial Bold



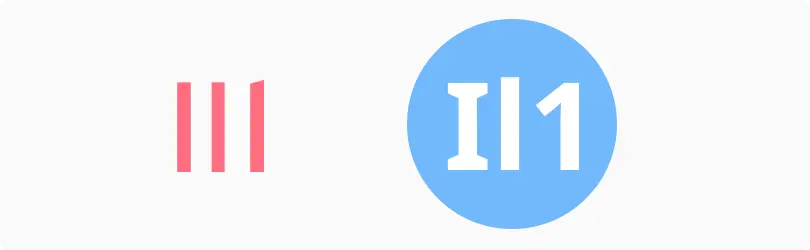
Як перевірити читабельність шрифту
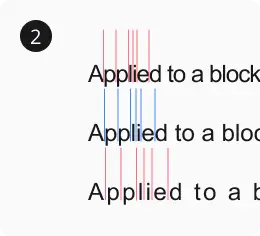
Деякі графічні дизайнери пропонують невеликий трюк, щоб перевірити читабельність шрифту. Це так зване правило Il1. Він полягає саме в тому, щоб послідовно ввести велику літеру (i), маленьку літеру (l) та цифру (1), три символи, які легко сплутати. Якщо послідовність не викликає у вас жодних сумнівів, ви теоретично можете довіряти цьому шрифту.
Але шрифт це лише один із друкарських елементів. Потім ви можете працювати над кольором, розміром, відстанню між символами, міжрядковим інтервалом і композицією, тобто над динамічним зв’язком між різними частинами тексту та іншими графічними елементами (фото, ілюстраціями тощо).



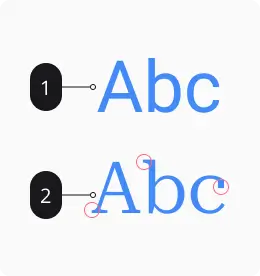
Види шрифтів: від засічок
до декоративних варіацій
Ми говорили про сімейства шрифтів (typeface), але це підмножина ширших категорій, які виділяються за:
Serif – Шрифти із засічками містять засічки в кожній із літер
Найбільш рекомендовані для друкованих ЗМІ. Включають підкатегорії: Old Style, Transitional, Neoclassical, Modern, Clarendon.
Sans Serif – без засічок
Більше підходять для Інтернету та цифрових засобів масової інформації. До складу якого входять підкатегорії: Slab serif, Geometric, Grotesque, Humanist. найпопулярнішими є Helvetica, Frutiger, Optima i Futura.

Каліграфія
Шрифти цієї категорії імітують почерк, особливо курсивом. При виборі цих шрифтів переважає естетична оцінка та, принаймні так має бути, узгодженість із повідомленням, яке ви хочете передати. До цієї категорії входять підкатегорії: Formal, Gothic, Calligraphic e Casual
Декоративні
Використання цих шрифтів рекомендується лише у виняткових редакційних або рекламних обставинах після ретельної оцінки розбірливості та візуального ефекту. Шрифт має поєднуватися із загальним графічним макетом. З незліченними варіаціями, включаючи: Stencil, Grungy, Inline



Як і навіщо вибирати шрифт
Перш ніж прокручувати доступні шрифти, вам потрібно чітко визначити їх призначення: чого ми хочемо досягти? Яку реакцію ми хочемо викликати? У який графічний контекст буде вставлено текст? На яку систему «цінностей» ми хочемо спиратися? Який корпоративний чи особистий імідж ми маємо намір запропонувати?
Коли ви отримаєте достатньо чіткі відповіді на ці питання, ви можете зануритися в море доступних шрифтів.
Важливість засічок: font Serif
Що означає шрифт із засічками? Це означає, що на кінцях літер є «лапки», або маленькі відгалуження, які надають буквам певної витонченості, а тексту відчуття важливості, класичності та серйозності. В Інтернеті вони не дуже широко використовуються для написання довгих текстів, оскільки можуть створювати проблеми з читабельністю (хоча є сайти, створені лише із засічками, і вони красиві), тоді як їх дуже цінують у друкованій графіці. Насправді майже всі книги та газети друкуються шрифтами serif. Однак в Інтернеті вони дуже популярні для створення заголовків.
Найбільш типовим прикладом є Times New Roman, створений для журналу The Times, але ви можете знайти різні варіації у всіх друкованих книгах.
Шрифт Sans Serif: без засічок
Шрифти без засічок сьогодні домінують на веб-сторінках і взагалі в текстах, призначених для читання з екрана.
Аргументованою і поширеною є думка, що на екрані більш розбірливими і заспокійливими для очей є лінійні символи, без виступів на кінцях і без перепадів товщини вздовж кривих.
Найпоширеніші назви цього сімейства – Verdana (народжений для екрана, а не для паперу), Arial, Helvetica, Futura, Din, All Round Gothic.


Спеціальні шрифти для людей
з обмеженими можливостями
Що означає шрифт із засічками? Це означає, що на кінцях літер є «лапки», або маленькі відгалуження, які надають буквам певної витонченості, а тексту відчуття важливості, класичності та серйозності. В Інтернеті вони не дуже широко використовуються для написання довгих текстів, оскільки можуть створювати проблеми з читабельністю (хоча є сайти, створені лише із засічками, і вони красиві), тоді як їх дуже цінують у друкованій графіці. Насправді майже всі книги та газети друкуються шрифтами serif. Однак в Інтернеті вони дуже популярні для створення заголовків.
Серед найпоширеніших шрифтів є такі, які підходять для людей з дислексією: Arial, Tahoma, Trebuchet, Open Sans, Helvetica, Comic Sans, Verdana, Century Gothic, Calibri.


Джерела шрифтів: безкоштовні чи платні?
Як це не дивно, але шрифти є інтелектуальними продуктами, захищеними авторським правом в рамках інтелектуальної та промислової власності. Власник прав може вирішити використовувати їх застосовуючи так звані ліцензії Creative Commons, які дозволяють вільне використання його твору в більш-менш розширеній формі та за винятком певних умов.
Існують, наприклад, безкоштовні шрифти, які не можна використовувати для комерційних робіт (тобто які приносять прямий чи непрямий прибуток).
Ліцензія Desktop
Це випадок ліцензії Desktop, за допомогою якої зазвичай розповсюджуються шрифти, доступні на ПК або за допомогою певного програмного забезпечення. Ця ліцензія дозволяє використовувати його на вашому комп’ютері та для статичних зображень, але, точніше, без комерційних цілей.
Webfont
Без шкоди для вищезазначених обмежень, сервіси приймають ліцензії, які дозволяють безкоштовне використання продукту, навіть якщо, як у випадку з Adobe, вони вимагають підписки на сервіс, пов’язаний у цьому випадку з програмами розробника програмного забезпечення.
Існують онлайн-джерела, які називаються Webfont і супроводжуються такими інтернет-сервісами, як Adobe typekit, Google Fonts і MyFonts. У деяких випадках, як-от гугл фонт, доступні шрифти можна використовувати лише в Інтернеті. Це положення також гарантується тим фактом, що файл із шрифтами не завантажується локально на власний комп’ютер, а в коді сайту використовується посилання.
Ліцензії з відкритим кодом
Ми часто думаємо, що термін з відкритим кодом є синонімом слова «безкоштовно», але це лише частково вірно. Насправді термін open source було створено для застосування до програмного забезпечення на основі спільного використання та повторного використання вихідного коду. У випадку шрифтів існує спеціальна ліцензія під назвою Open Font License SIL International. Однак навіть у цьому випадку слід звернути увагу на індивідуальні характеристики.


Текст у просторі
Навіть коли текст обробляється графічно, необхідно оцінити його розміщення в просторі.
Ієрархія: слова мають значення!
(але не всі однаково)
Це може здатися очевидним, але реалізація цього на практиці не є такою: на рекламній чи редакційній сторінці, на етикетці чи упаковці є слова, які мають першими дійти до глядача і, можливо, привести до інших, відповідно до встановленої ієрархічної шкали. Іноді це може бути зображення, яке визначає тип і розмір шрифту, щоб текст постійно підтримував перше візуальне враження.
Графічний дизайнер повинен чітко знати, на чому зосереджена композиція та який порядок важливості інших елементів. Таким чином, він створює ідеальний шлях, який спонукає око зупинятися на точках, які є більш важливими для суб’єкта, який випромінює повідомлення.
У графічному проекті потрібен баланс між частинами, і це також відбувається в маніпуляції та розподілі текстів. Можна використовувати різні типи зорової рівноваги, одні з яких легше освоїти, інші потребують погляду та візуальної культури вище норми:
- Симетричний баланс
- Асиметричний баланс
- Радіальний баланс
- Мозаїчний баланс
Вирівнювання в графічному дизайні має завдання створити узгодженість і синергію у візуальній структурі і, перш за все, створює приємний зв’язок навіть між різнорідними елементами.
Повторення і текстура
Повторення це повторне використання тих самих або схожих елементів, щоб створити згуртованість і дозволити публіці легше орієнтуватися в дизайн-проекті.
Дотримання принципу повторення означає створення зручності та знайомства для об’єкта, дотримання правил щойно створеного контексту дозволяє організовувати багато інформації та повідомлень, не перевантажуючи одержувача когнітивно.
Після вибору правильного шрифту можна втрутитися з проникливою творчістю, щоб краще адаптувати його до наших потреб. Важливими параметрами, на які можна впливати, є:
- Розміри
- Інтерліньяж
- Tracking
- Кернінг
- Кегль
Вирівнювання в графічному дизайні має завдання створити узгодженість і синергію у візуальній структурі і, перш за все, створює приємний зв’язок навіть між різнорідними елементами.
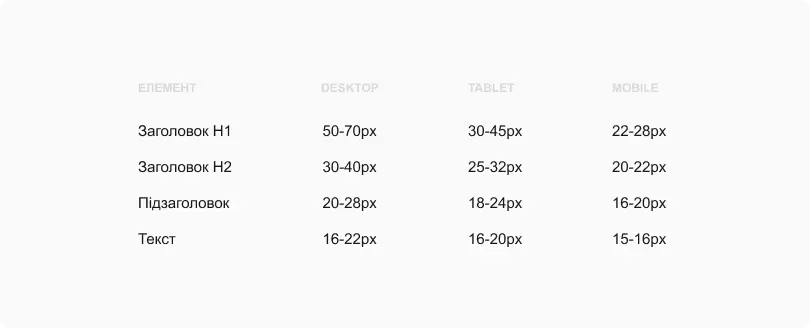
Поради щодо використання розмірів шрифту
Правильний розмір тексту тісно пов’язаний із згаданою вище концепцією ієрархії і, звичайно, з балансом у загальній композиції. Необхідно бути обережним, форсуючи розмір тексту.
У таблиці нижче показано рекомендовані розміри шрифту для різних електронних пристроїв.

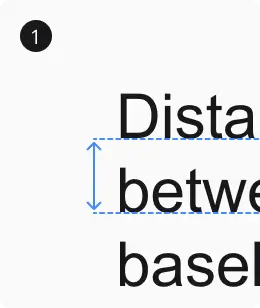
Інтерліньяж
Інтерліньяж це міжрядковий пробіл, відстань між базовими лініями сусідніх рядків. У комп’ютерній верстці це поняття зазвичай називають «міжрядковий інтервал».
Відстань між рядками слід вибирати уважно, тому що вона відіграє важливу роль у читабельності тексту. Маленький інтерліньяж може призвести до того, що верхня та нижня лінії візуально зливаються, що ускладнює фокусування погляду. Якщо лінії розташовані надто близько одна до одної, це може перешкодити читачеві зосередитися і зрозуміти текст. З іншого боку, занадто великий інтервал між рядками може призвести до того, що читачеві буде важко знайти продовження тексту, через що загубиться інтерес до тексту.
Добре підібраний міжрядковий інтервал сприяє плавному переміщенню ока від одного рядка до іншого, що полегшує читання та засвоєння тексту. Оптимальне використання інтерліньяжу є важливим фактором для досягнення балансу, функціональності та естетики у дизайні тексту.


Рекомендований інтервал між рядками становить від 120% до 160%.
Tracking
Tracking це інтервал у групі літер. Його можна звужувати і розширювати, але навіть у цьому випадку необхідно звернути увагу на потреби погляду.
Іноді вам може знадобитися налаштувати ці параметри, щоб мати можливість вставити текст у надто вузьке місце, або, навпаки, щоб краще заповнити дуже великий графічний простір невеликою кількістю тексту. Завжди потрібна максимальна увага, щоб уникнути ефектів спотворення, яких людське око природно прагне уникати або які викликають механічні порушення.

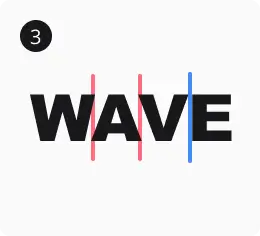
Кернінг
Кернінг це відстань між окремими літерами, використовується переважно для 1–5 слів у заголовку чи логотипі.
Треба враховувати, що стандартний інтервал, якому не надається особливого значення, коли ми читаємо текст роману чи статті, може виявляти деякі візуальні дефекти, якщо слово збільшене та привертає до себе всю увагу як графічний об’єкт.

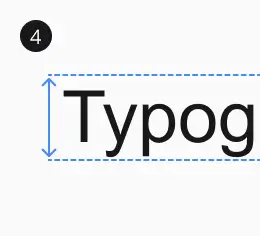
Кегль
Кегль — величина шрифту у наборі, визначається пунктах. Кегль-то величина майданчика, де розміщується знак.

Підсумок
Шрифти можуть бути важливим елементом дизайну вашого мобільного або веб-додатка, які можуть впливати на користувацький досвід. Правильний вибір шрифту може допомогти забезпечити читабельність тексту, виразити стиль та тон вашого додатка та покращити його естетичність. Враховуючи рекомендації та поради цієї статті, ви зможете створити більш ефективний та привабливий дизайн для вашого мобільного або веб-додатка.
Вам також може сподобатися

Айдентика: ключ до впізнаваності бренду та успіху в SEO
У будь-якого продукту є своя унікальна риса, яка підкреслює різницю між іншими брендами. Це може бути особливий шрифт, унікальний маскот, або цікавий логотип з...

Що таке динамічна URL-адреса та її вплив на SEO
Динамічний URL (Uniform Resource Locator) — це веб-адреса, яка змінюється залежно від запиту користувача або специфічних параметрів. Відрізняється від

Що таке e-commerce: Визначення, типи та переваги
Електронна комерція (e-commerce) – це процес купівлі та продажу товарів або послуг через інтернет. Вона включає всі види комерційних транзакцій, що здійснюються...












